转自:http://www.cnblogs.com/LonelyShadow/p/3893743.html
C#以两种方法实现文字阴影效果,同时还实现了简单的动画效果:
一种是对文本使用去锯齿的边缘处理,在两个不同的位置绘制文本,形成阴影;
另一个是以阴影为线条,构造影线画刷,先画背景再画前景,使用graphics.DrawString来绘制文字的阴影。
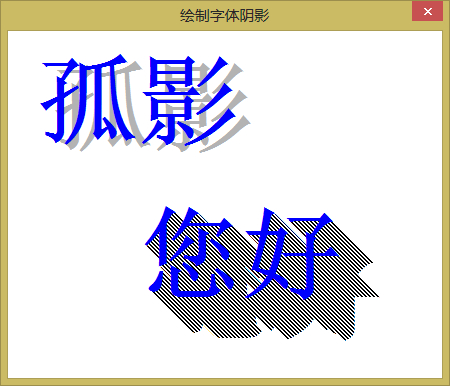
实现效果如下:

using System; using System.Collections.Generic; using System.Drawing; using System.Drawing.Drawing2D; using System.Linq; using System.Windows.Forms;namespace Guying.Project.DrawFontShadow {public partial class FrmMain : Form{public FrmMain(){InitializeComponent();}protected override void OnPaint(PaintEventArgs e){base.OnPaint(e);Graphics graphics = e.Graphics;graphics.Clear(Color.White);//对文本使用去锯齿的边缘处理FontFamily fontFamily = new FontFamily("宋体");Font font = new Font(fontFamily, 100, FontStyle.Bold, GraphicsUnit.Pixel);//文本输出框RectangleF textout = new RectangleF(font.Height, this.ClientSize.Height / 2, this.ClientSize.Width, this.ClientSize.Height);//在两个不同的位置绘制文本,形成阴影//solidBrush的色彩透明度为100,暗黑SolidBrush solidBrush = new SolidBrush(Color.FromArgb(100, Color.Black));SolidBrush redBrush = new SolidBrush(Color.Blue);graphics.DrawString("孤影", font, solidBrush,new PointF(27.0f, 27.0f));graphics.DrawString("孤影", font, redBrush,new PointF(12.0f, 20.0f));//另一种阴影字,阴影为线条//构造影线画刷HatchBrush brush_tmp = new HatchBrush(HatchStyle.DarkDownwardDiagonal, Color.Black, Color.White);int reptime = 40;//先画背景for (int i = 0; i < reptime; i++)graphics.DrawString("您好", font, brush_tmp,new PointF(textout.X + i + 2, textout.Y + i + 2));//再画前景graphics.DrawString("您好", font, Brushes.Blue, new PointF(textout.X, textout.Y));} }使用Graphics绘制字体阴影








