您现在的位置是:主页 > news > 易语言可以做网站管理系统吗/app开发公司排名
易语言可以做网站管理系统吗/app开发公司排名
![]() admin2025/5/1 2:11:56【news】
admin2025/5/1 2:11:56【news】
简介易语言可以做网站管理系统吗,app开发公司排名,html5做网站导航页,汕头网站制作说明: (1)本篇博客主要内容:开发【前台:订单列表】接口; (2)本篇博客一个并没有深入研究的疑问,这儿只是做了简单的尝试: ● 我们在实例化PageInfo的时候&…
说明:
(1)本篇博客主要内容:开发【前台:订单列表】接口;
(2)本篇博客一个并没有深入研究的疑问,这儿只是做了简单的尝试:
● 我们在实例化PageInfo的时候,一定要通过Mybatis直接查询出来的List,去实例化吗?:
● 但是,在这儿,自己经过实测:发现也是可以的;
● 所以,根据上面的测试发现,我们在实例化PageInfo的时候,但就从使用角度来说,还是比较简单的;
● 但是,就自己来说,在实际操作的时候,如果情况OK并合适(比如,List<Order>和List<OrderVO>,仅仅存在结构上的差别,元素数量等没有改变的话),最好按照本篇博客的做法:【先利用直接通过Mybatis查询出来的List,去实例化PageInfo】→【然后,在把PageInfo的list,设置为我们处理后的List】;(其实,这种方式,有点点怪怪的……)
目录
一:【前台:订单列表】接口介绍;
1.【前台:订单列表】接口,接口文档;
2.【前台:订单列表】接口,在界面上的表现;
二:正式开发;
1.在OrderController中,创建处理【前台:订单列表】接口请求的方法:list()方法;
2.在OrderServiceImpl中,定义获取【前台:订单列表】的逻辑方法:listForCustomer();
3.在OrderService中,反向生成listForCustomer()的声明;
三:测试;
一:【前台:订单列表】接口介绍;
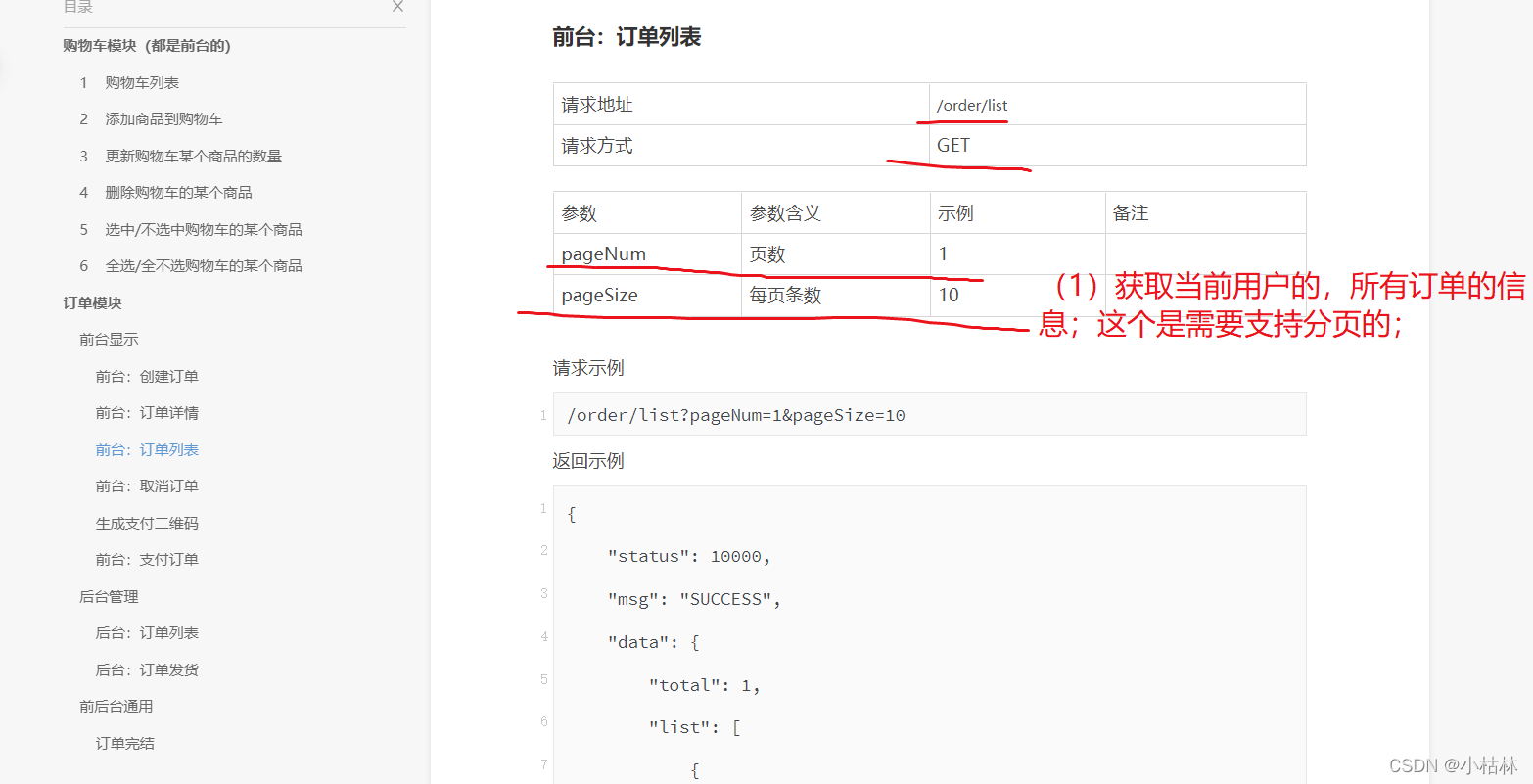
1.【前台:订单列表】接口,接口文档;
● 这个接口,获取的是:当前用户的、订单列表;自然,一个用户可能有多个订单,所以,这个接口是分页的;(而且,根据接口要求,可以发现,我们可以通过PageInfo去包装分页数据)
● 具体,这个列表中的每个数据,都是订单详情数据;(也就是我们在开发【前台:订单详情】接口时,获取的OrderVO格式的数据)
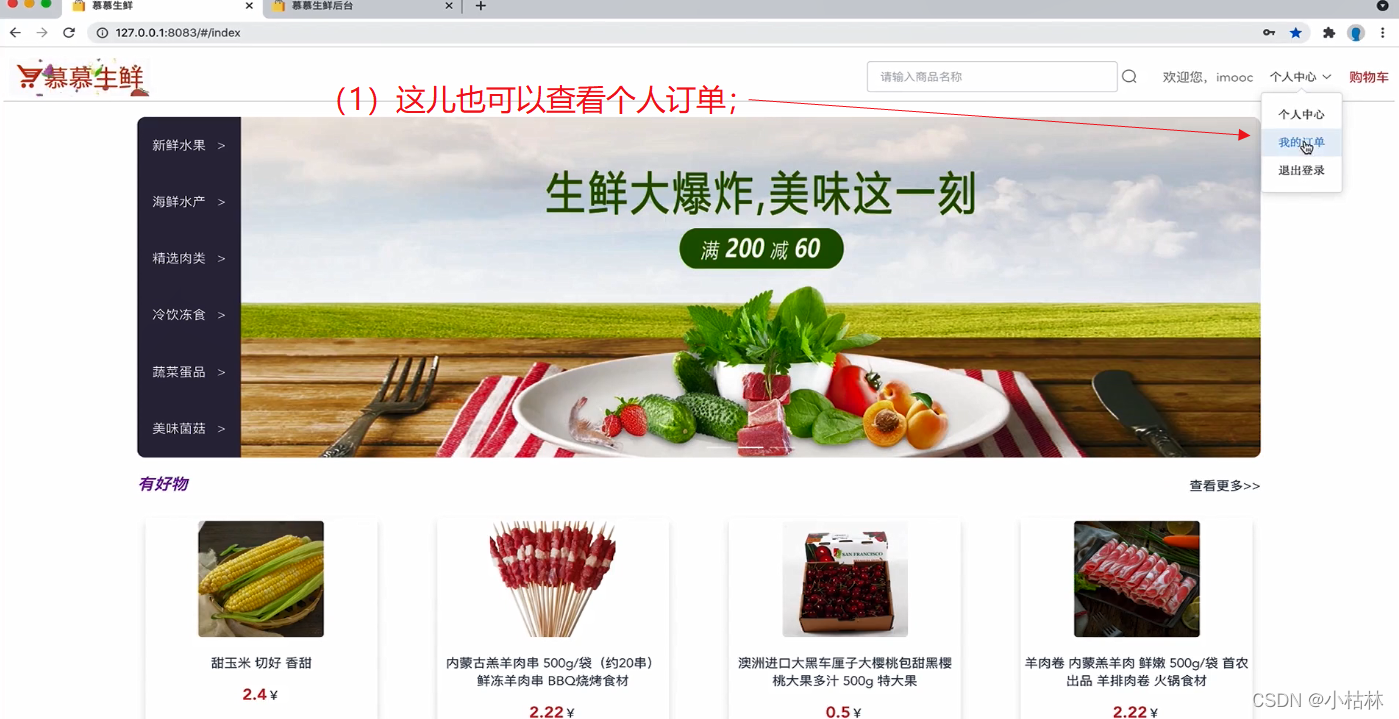
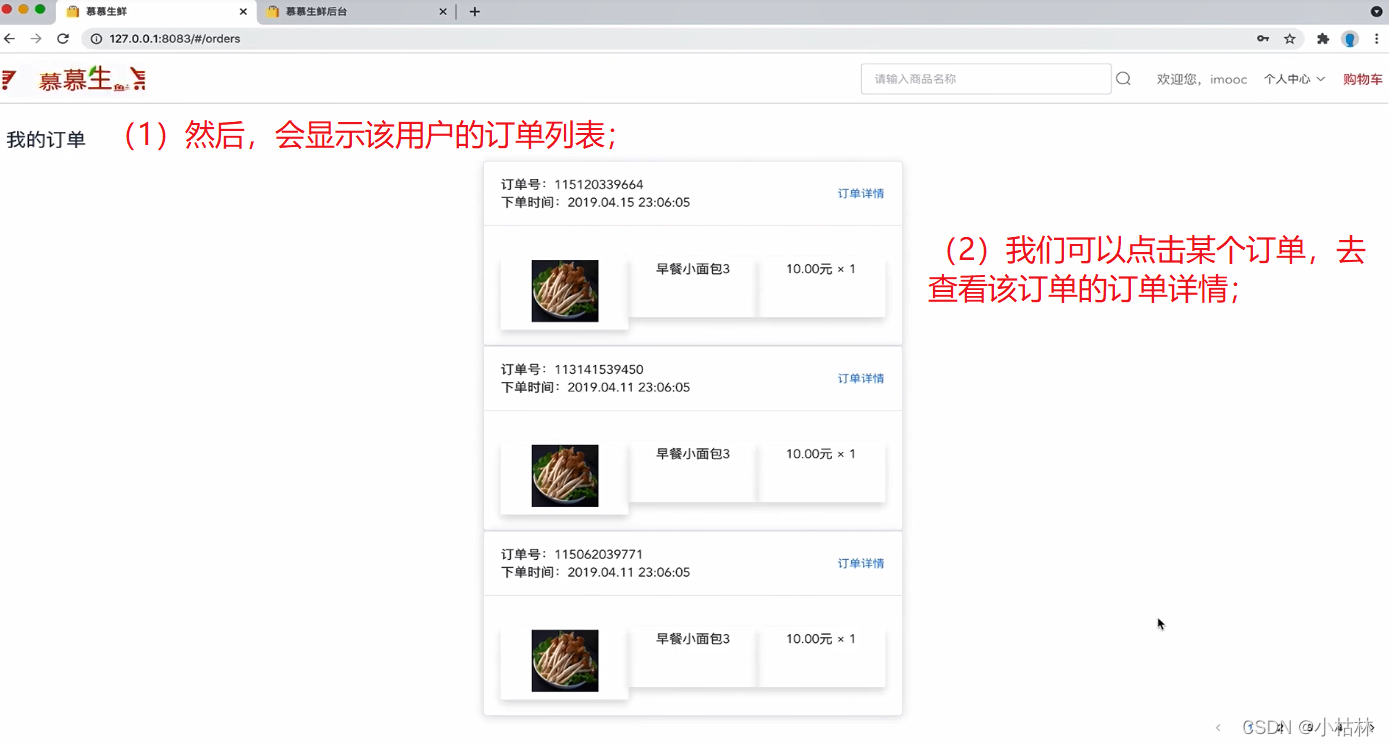
2.【前台:订单列表】接口,在界面上的表现;
二:正式开发;
1.在OrderController中,创建处理【前台:订单列表】接口请求的方法:list()方法;
/*** 【前台:订单列表】接口;* @param pageNum* @param pageSize* @return*/@ApiOperation("订单列表")@GetMapping("/order/list")public ApiRestResponse list(@RequestParam("pageNum") Integer pageNum,@RequestParam("pageSize") Integer pageSize) {PageInfo pageInfo = orderService.listForCustomer(pageNum, pageSize);return ApiRestResponse.success(pageInfo);}说明:
(1) 请求方式、url、参数,要符合接口要求;
(2)我们在Service层,编写了一个针对获取【前台:订单列表】的逻辑方法:listForCustomer();在下一部分会介绍;
2.在OrderServiceImpl中,定义获取【前台:订单列表】的逻辑方法:listForCustomer();
/*** 前台的,获取某用户的订单列表* @param pageNum* @param pageSize* @return*/@Overridepublic PageInfo listForCustomer(Integer pageNum, Integer pageSize) {//首先,获取当前登录用户的userId;Integer userId = UserFilter.currentUser.getId();//然后,调用Dao层的方法,去查order表,根据userId查询List<order>;List<Order> orderList = orderMapper.selectOrderForCustomer(userId);//由于接口要求,返回的数据格式,需要是OrderVO;;;所以,编写工具方法:把List<Order>拼装成List<OrderVO>;List<OrderVO> orderVOList = orderListToOrderVOList(orderList);//然后,设置分页的:当前页和每页条目数PageHelper.startPage(pageNum, pageSize);//然后,以Mybatis层返回的查询结果List,得到PageInfo对象PageInfo pageInfo = new PageInfo<>(orderList);//然后,……pageInfo.setList(orderVOList);return pageInfo;}/*** 工具方法:把List<Order>拼装成List<OrderVO>* @param orderList* @return*/private List<OrderVO> orderListToOrderVOList(List<Order> orderList) {List<OrderVO> orderVOList = new ArrayList<>();for (int i = 0; i < orderList.size(); i++) {Order order = orderList.get(i);//调用getOrderVO()方法,把每个Order拼装成OrderVOOrderVO orderVO = getOrderVO(order);orderVOList.add(orderVO);}return orderVOList;}说明:
(1)首先,我们根据当前登录用户的userId,去查询隶属于该用户的所有订单信息;(为此,我们在OrderMapper中,定义了一个根据userId查询order的方法)
(2)然后,编写一个工具方法:按照接口要求,把List<Order>包装成List<OrderVO>;
(3)然后,因为根据接口对返回数据格式的要求,我们使用PageHelper的PageInfo去包装数据;所以,我们作以下处理;(PS:这儿的处理策略,需要留意哦!)
● 有关PageHelper分页的,可以参考【附加:PageHelper分页插件的:Page和PageInfo的区别;】;
(4)最后,把处理好的PageInfo返回即可;
3.在OrderService中,反向生成listForCustomer()的声明;
三:测试;
启动项目;
发现,其返回的数据是OK的;
{"status": 10000,"msg": "SUCCESS","data": {"total": 2,"list": [{"orderNo": "2022040300005586987","userId": 11,"totalPrice": 222,"receiverName": "小李","receiverMobile": "18888888888","receiverAddress": "**市,**区,**街道,**号","orderStatus": 10,"postage": 0,"paymentType": 1,"deliveryTime": null,"payTime": null,"endTime": null,"createTime": "2022-04-02T16:00:55.000+0000","updateTime": "2022-04-02T16:00:55.000+0000","orderStatusName": "未付款","orderItemVOList": [{"orderNo": "2022040300005586987","productName": "越南进口红心火龙果 4个装 红肉中果 单果约330-420g","productImg": "http://111.231.103.117:8081/images/hongxinhuolongguo.jpg","unitPrice": 222,"quantity": 1,"totalPrice": 222}]},{"orderNo": "2022033123421453213","userId": 11,"totalPrice": 484,"receiverName": "小李","receiverMobile": "18888888888","receiverAddress": "**市,**区,**街道,**号","orderStatus": 10,"postage": 0,"paymentType": 1,"deliveryTime": null,"payTime": null,"endTime": null,"createTime": "2022-03-31T15:42:14.000+0000","updateTime": "2022-03-31T15:42:14.000+0000","orderStatusName": "未付款","orderItemVOList": [{"orderNo": "2022033123421453213","productName": "进口牛油果 中果6粒装 单果约130-160g","productImg": "http://111.231.103.117:8081/images/niuyouguo.jpg","unitPrice": 222,"quantity": 2,"totalPrice": 444},{"orderNo": "2022033123421453213","productName": "福建六鳌红薯5斤","productImg": "http://111.231.103.117:8081/images/hongshu.jpg","unitPrice": 40,"quantity": 1,"totalPrice": 40}]}],"pageNum": 1,"pageSize": 2,"size": 2,"startRow": 0,"endRow": 1,"pages": 1,"prePage": 0,"nextPage": 0,"isFirstPage": true,"isLastPage": true,"hasPreviousPage": false,"hasNextPage": false,"navigatePages": 8,"navigatepageNums": [1],"navigateFirstPage": 1,"navigateLastPage": 1} }