您现在的位置是:主页 > news > 网页制作流程一共有几步/seo站内优化技巧
网页制作流程一共有几步/seo站内优化技巧
![]() admin2025/4/30 23:12:16【news】
admin2025/4/30 23:12:16【news】
简介网页制作流程一共有几步,seo站内优化技巧,网站url自定义,大唐工作室 网站制作本文实例讲述了JS实现可直接显示网页代码运行效果的HTML代码预览功能。分享给大家供大家参考。具体如下:JavaScript实现HTML代码预览功能,直接在网页上显示代码运行的效果,就例如点击“运行代码”后的效果,使用时,你只…
本文实例讲述了JS实现可直接显示网页代码运行效果的HTML代码预览功能。分享给大家供大家参考。具体如下:
JavaScript实现HTML代码预览功能,直接在网页上显示代码运行的效果,就例如点击“运行代码”后的效果,使用时,你只需将需要运行的HTML代码拷贝到文本框内,点击对应的功能按钮即可。
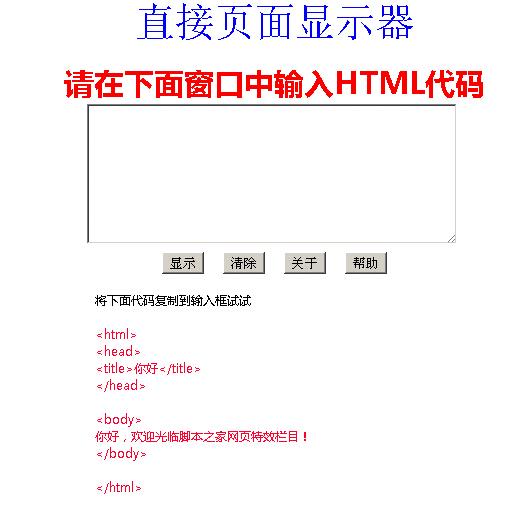
运行效果如下图所示:

具体代码如下:
直接页面显示器BODY{MARGIN-TOP: 0px;FONT-SIZE: 9pt;MARGIN-LEFT: 4px;MARGIN-RIGHT: 0px;FONT-FAMILY: "微软雅黑"}
A{FONT-WEIGHT: 400;FONT-SIZE: 13px;COLOR: black;TEXT-DECORATION: none}
A: hover{FONT-WEIGHT: 400;FONT-SIZE: 13px;COLOR: red;TEXT-DECORATION: underline}
A: active{CURSOR: hand;COLOR: #ff0033}
.STYLE1{color: #0000FF;font-size: 40px;}
.STYLE2{font-weight: bold;font-size: 30px;}
直接页面显示器
cellPadding=0 border=0 borderlight="green">
请在下面窗口中输入HTML代码function trestart(){
if (script) {
clear = confirm("确定要清除吗?",'');
if(clear) {
document.script.reset();
document.script.value = "";
}
}
}
function test(){
{
temp = document.script.tester.value;
testwin= open("", "testwin","status=no,menubar=yes,toolbar=no");
testwin.document.open();
testwin.document.write(temp);
testwin.document.close();
}
}
function about(){
alert("HTML代码直接显示出页面来")
}
function help(){
OpenWindow=window.open("", "newwin","height=220,width=470,toolbar=no,scrollbars="+scroll+",menubar=no");
OpenWindow.document.write("
帮助信息")OpenWindow.document.write("
")
OpenWindow.document.write("
OpenWindow.document.close()
self.name="main"
}
cellSpacing=0 cellPadding=0 width=360 border=0>
将下面代码复制到输入框试试
color=#ff0033>
你好你好,欢迎光临网页特效栏目!
希望本文所述对大家的javascript程序设计有所帮助。








